Användarvänlig hemsida: 11 kännetecken
Användarvänlig hemsida: 11 kännetecken
Artikel uppdaterad i juni 2022
Nöjda kunder ger nöjda företagare. Användarvänliga hemsidor har några gemensamma kännetecken som kan vara bra att lära dig att känna igen. Hur användarvänlig är din hemsida?
Vad är en användarvänlig hemsida?
Användarvänlig webbdesign handlar om att se till att användaren (besökaren och din potentiella kund) når målet med hemsidan på ett effektivt sätt med hjälp av de tekniker som datorn har gjort tillgängligt för oss.
En användarvänlig hemsida är bra på att översätta datorns språk till ett språk som användaren förstår.
Att göra en användarvänlig hemsida handlar om att kombinera användarens mål med företagets mål. För att lyckas med det behöver du ha identifierat vem användaren är. Vem har tillgång till din hemsida och hur ska användaren använda sig av informationen som finns där? Först när du vet det kan du börja bygga en användarvänlig hemsida.
En användarvänlig hemsida är…
- Mobilanpassad
- Tillgänglig
- Snabb att ladda
- Bra på att hantera fel
- Konsekvent
- Kontrastrik
- Luftig
- Välorganiserad
- Lättnavigerad
- Lätt att överskåda
- Lätt att fylla i formulär på
1. Mobilanpassad hemsida
9 av 10 svenskar använder internet varje dag, främst via mobilen (Svenskarna och Internet 2021). Med det sagt är det självklart att alla användarvänliga hemsidor är mobila idag.
En responsiv hemsida är det perfekta exemplet på hur en hemsida kan vara användarvänlig. Den anpassar sig till användaren oavsett vilken skärm hen sitter vid. Den perfekta responsiva sidan visar dessutom olika innehåll beroende på skärm. Datoranvändaren kanske kan sitta och läsa längre texter, medan mobilanvändaren mest är ute efter vägbeskrivningar eller telefonnummer.
Testa din hemsida med Googles mobilvänlighetstest
2. Tillgänglig för alla
Användarvänliga hemsidor ser till att alla kan ta till sig av innehållet på sidan, oavsett funktionsvariationer. En tillgänglighetsanpassad hemsida erbjuder till exempel möjlighet för användaren att göra texten större eller mindre, öka eller minska kontrasten samt möjlighet för uppläsning av text.
Vi hjälper dig att tillgänglighetsanpassa din hemsida
När du bygger upp din hemsida ska du se till att skriva så kallade alt-attribut på varje bild. Alt-attributen ska med några få ord beskriva vad bilden föreställer. Detta kan skärmläsarna läsa upp. Dessutom påverkar det din chans att bli sökbar på Google, så du har bara att vinna på att jobba med dina alt-attribut.
Såhär ser koden för bilden ut:
<img src=”bildens-namn.jpg” alt=”Kort beskrivning av bilden” />
I de flesta plattformar för hemsidor finns det ett alternativ för att lägga till alt-texter på bilderna du publicerar.
3. Snabba laddtider
Att hemsidan laddar för långsamt är en vanlig anledning till att användarna lämnar den. Se till att din hemsida är korrekt uppbyggd och att ditt webbhotell är snabbt, annars riskerar du att förlora många potentiella kunder.
På användarvänliga hemsidor är bilder, videos och andra tunga filer komprimerade för att ladda så fort som möjligt.
Läs också: Så får du din hemsida att ladda snabbare
4. Smarta 404-sidor
En användarvänlig hemsida har givetvis inga länkar som inte fungerar. Men vissa länkar utifrån in på hemsidan går ju inte att påverka. Då är det viktigt att hemsidan är bra på att hantera problemet.
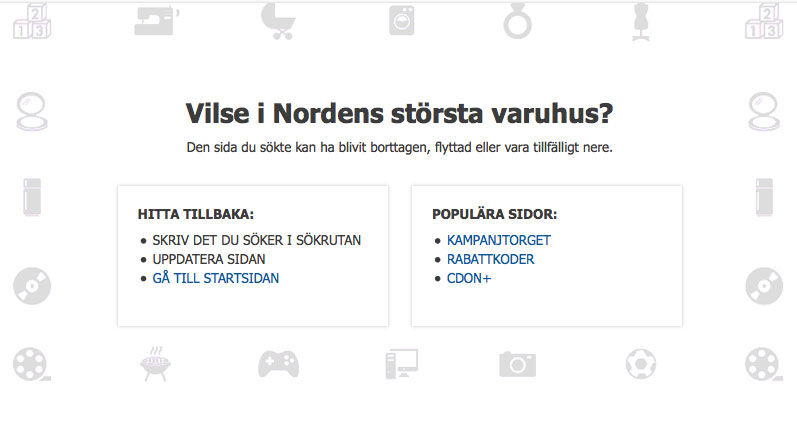
En 404-sida är sidan du hamnar på om du försöker komma in på en undersida som inte finns längre. 404-sidan ska hjälpa användaren genom att ge förslag på hur hen kan gå vidare för att hitta det hen letade efter.

CDON har en smart 404-sida som hjälper användaren vidare.
5. Konsekvent design och innehåll
Att vara inkonsekvent är inte bara dåligt för användaren, det kan skada ditt varumärke också. Var konsekvent när du designar din hemsida och annan marknadsföring. Att hemsidans design och innehåll är likadant upplagt på alla undersidor hjälper användaren att känna igen sig och hitta på din hemsida. Det handlar om färg, form och typsnitt likväl som textstorlek och språkbruk. En konsekvent hemsida känns professionell.
Olika webbläsare hanterar kod olika och kan därför visa hemsidan på lite olika vis. En välbyggd hemsida ser (ungefär, 100% är sällan möjligt) likadan ut oavsett webbläsare.
Läs också: Enhetlig webbdesign ger nöjdare besökare
6. Höga kontraster för god läsbarhet
Användarvänliga hemsidor har en hög färgkontrast mellan text och bakgrund. Det kan låta självklart, men ändå är det många hemsidor som av estetiska skäl väljer olämpliga färger på text eller bakgrund. Hög kontrast gör texten lättläst.

Bra och dålig läsbarhet med hög och låg kontrast.
7. Luftig design på hemsidan
Det kan locka att försöka få med så mycket information på så liten yta som möjligt. Användarvänliga hemsidor jobbar tvärtom och är inte rädda för lite ”dödutrymme”, alltså luft mellan hemsidans element. Med extra luft runtom markeras särskilt viktiga element.
Ge elementen på din hemsida lite andrum, det mår de bra av.
8. Välorganiserat innehåll
Tänk att du går in i en butik där alla varor bara är framställda utan någon som helst plan kring vad som ska stå var. När nya saker dykt upp har de bara hamnat någonstans där det fanns ledigt utrymme. En sådan butik skulle inte vara långlivad, eller hur?
Både butik- och hemsideägare har mycket att vinna på att vara organiserade. Vi kan inte nog understryka vikten av att planera strukturen på din hemsida innan du börjar bygga. Alltför många tänker design i första hand när de ska bygga hemsida, men vill du ha en användarvänlig hemsida måste du börja med strukturen.
Så – skelettet först, utseendet sist. Är vi överens om det?
Vilken information vill du ha in på hemsidan nu och vilken information kan tänkas tillkomma framöver? Tänk framåt. Det ska vara lätt att hitta det man söker på hemsidan, så lyft upp dina viktigaste sidor väl synligt. Tänk dig hemsidan ur de olika potentiella användarnas synvinkel.
9. Lättnavigerad menystruktur
En användarvänlig hemsida är enkel att navigera sig igenom. När du tänker navigering är det enkla oftast det bästa. Ha få menyval och bygg istället upp undersidor. Få menyval gör det enkelt att överskåda vilka vägar vidare användaren har.
Forskning visar att ögat rör sig i ett F-mönster över hemsidan. Med andra ord, placera viktiga element som navigeringen uppe eller till vänster där ögat först tittar. Att komplettera menyn med en webbplatskarta och en sökfunktion är sällan tokigt eftersom det ger besökaren flera sätt att hitta det hen letar efter.
10. Lätt att överskåda informationen
Varken du, jag eller dina kunder läser all text på en hemsida, så är det bara. Vi ögnar igenom rubriker, början på stycken och annat som fångar vår blick. Förhoppningsvis lockar detta till att läsa lite mer av åtminstone en del av din kärleksfullt skrivna text.
Skriv beskrivande rubriker, använd generöst med underrubriker och dela upp textstyckena så att de inte blir för långa. Att bryta upp löptexten med listor och bilder är också bra. Det är bra att ha i åtanke att det inte bara är startsidan som kan vara landningssida. Om användaren hamnar på din hemsida via en länk på en Google-sökning eller annan sida så kanske hen hamnar direkt på en undersida. Gör informationen lätt att överskåda på alla undersidor på din hemsida.
Läs också: Detta är varför bra texter kommer att öka din konvertering
11. Användarvänliga formulär
Att formulären är användarvänliga är väldigt viktigt på en företagssida, eftersom ett formulär ofta är målet med sidan; för att till exempel genomföra ett köp eller skicka in en förfrågan. Formuläret är ett sätt för användaren att interagera med hemsidan och det måste givetvis vara lätt att använda.
På en användarvänlig hemsida har formulären bara så många fält som är absolut nödvändigt. Formulärets fält har en storlek som är anpassad för informationen som ska fyllas i och i fältet står gärna ett förslag på vad användaren ska skriva. När formuläret är skickat är det viktigt att användaren får ett meddelande direkt på skärmen att formuläret gått iväg korrekt.
Hur många av punkterna uppfyller din hemsida?
Det är lätt att bli hemmablind. Det är förmodligen få som besöker din hemsida så mycket som du själv gör, så det kanske är svårt att själv avgöra hur användarvänlig hemsida du har. Be några utomstående personer gå igenom sidan för att få en neutral åsikt. Behöver något åtgärdas? Vi kan web och hjälper dig gärna!
Prenumerera på vårt nyhetsbrev
Få våra blogginlägg och tips via vårt nyhetsbrev, som kommer ut några gånger per år! Genom att ange din e-postadress så samtycker du till att vi skickar dig nyhetsbrev. Vi lämnar inte ut din adress till någon annan. Du kan när som helst avregistrera dig från fortsatta utskick.
Fler blogginlägg för dig med hemsida
Google Consent Mode v2
Google Consent Mode v2 är ett verktyg som hjälper till att hantera cookies för att samla in data på ett korrekt sätt. Detta är viktigt att få på plats om du använder Google Analytics och Google Ads.
AI för marknadsförare
Använd AI i ditt marknadsföringsarbete och upptäck hur olika AI-verktyg kan underlätta för dig i ditt företag. Låt AI skapa artiklar, unika bilder eller redigera videoklipp, möjligheterna är oändliga!
Intervju med CAN Belysning
Läs intervjun med Ann-Christin Johnsson på CAN Belysning AB och hur vi hjälpte deras företag med deras digitala närvaro.